Hey guys, I made an Extension to show the status of isvhsopen.com in the toolbar of Google Chrome! It’s currently on GitHub (not in the Chrome Web Store yet).
This extension places an icon in the toolbar of Google Chrome, showing whether VHS is open or closed, and the time that it is open until. It does this by polling http://www.isvhsopen.com/api/status/ once a minute (defined in background.js). By clicking the icon, you can prompt it to poll immediately and update the icon.
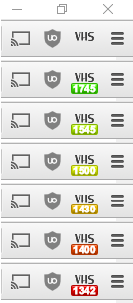
When the space is open, the closing time is shown using an icon badge. Since badges are limited to 4 characters, the time is shown in 24-hour HHMM format. The badge color is configured to fade from green (closing in >5h) to yellow (closing in 1h) to red (closing in 1 min).
When the isvhsopen status changes, a browser notification pops up to alert the user.
To use this extension in developer mode, go to chrome://extensions/, check the Developer Mode checkbox in the top right, and drag the isvhsopen extension folder onto the window. I plan to submit it to the Chrome Web Store after a period of public feedback and beta testing.
Here’s an example of the icon in its different colour states:

I’d really appreciate any feedback and help on testing and improving the Extension before I put it into the store. I didn’t spend a lot of time on the icons, so if you’d like to improve them, please do! I don’t know my tools well enough to make alpha transparencies look perfect. This is my first time building a Chrome Extension, but I’d be happy to answer any questions (what each icon is for, what is possible with extensions, how to debug, etc) if you’re interested.